Ben Awad on Twitter: "I love paddingHorizontal and paddingVertical as options in React Native https://t.co/hjUsNqNQhb" / Twitter

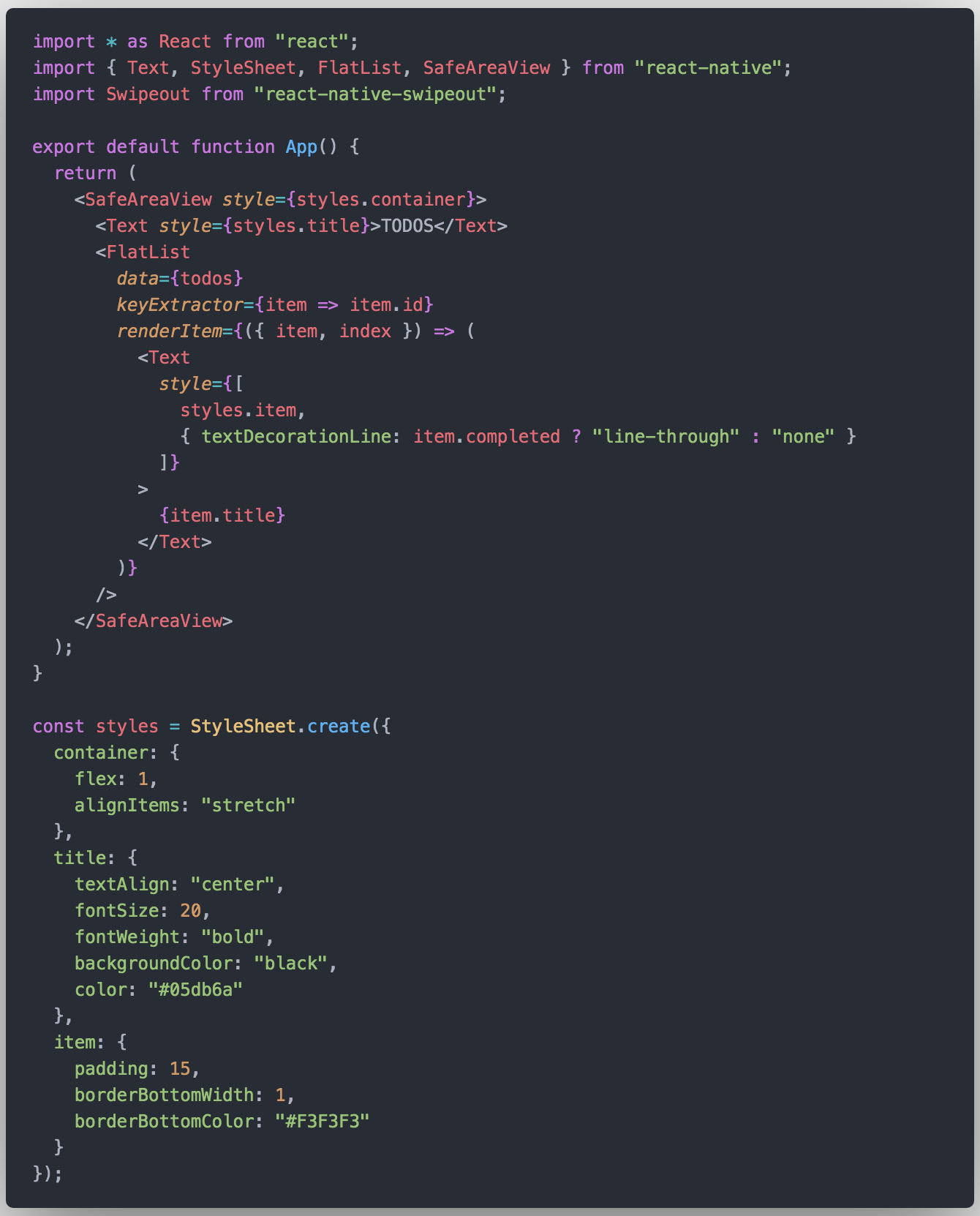
Remove Item with Animation in a Horizontal FlatList in React Native | by Saad Khan | JavaScript in Plain English

css - React Native: how to make View inside ImageBackground have 100% width but with horizontal padding? - Stack Overflow
How to give Margin Or Padding on outline onfocus lable ? · Issue #1880 · callstack/react-native-paper · GitHub